minimimi
[TradingView] 08.트레이딩뷰에서 디스코드로 알람 보내기 - 지표표시부터 자동매매까지 파인 스크립트와 함께(with pine script) 본문
[TradingView] 08.트레이딩뷰에서 디스코드로 알람 보내기 - 지표표시부터 자동매매까지 파인 스크립트와 함께(with pine script)
99mini 2023. 4. 16. 23:30트레이딩뷰에서 웹훅을 이용하기 위해서는 유료플랜을 이용하여야 합니다.
✅ 트레이딩 뷰 유료플랜을 원하신다면 아래의 링크로 가입해주세요.
https://kr.tradingview.com/gopro/?share_your_love=itman390
Join me on TradingView, this place is awesome.
If you eventually grab a paid plan, we each get $30 as a bonus!
kr.tradingview.com
저와 여러분 모두 최대 30달러를 지급 받을 수 있습니다!
1. 디스코드
1.1 가입하기




웹 브라우저에서 디스코드를 검색하여 먼저 회원가입을 하시면 됩니다. 디스코드에 이미 가입하신 분은 생략하셔도 됩니다.
1.2 서버 및 웹훅 IP 얻기




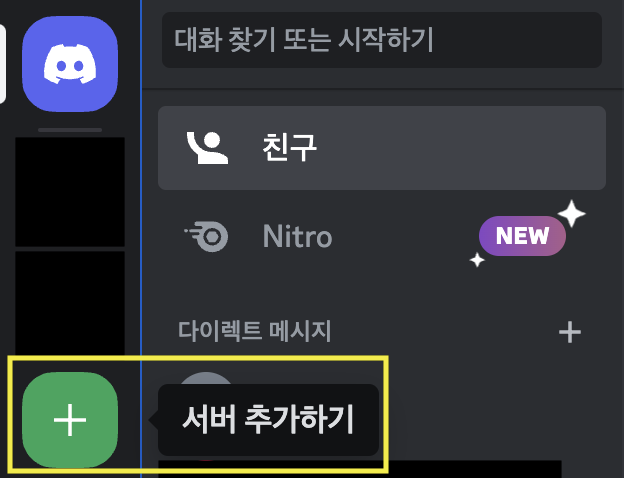
디스코드 메인화면에서 플러스(+) 버튼 클릭
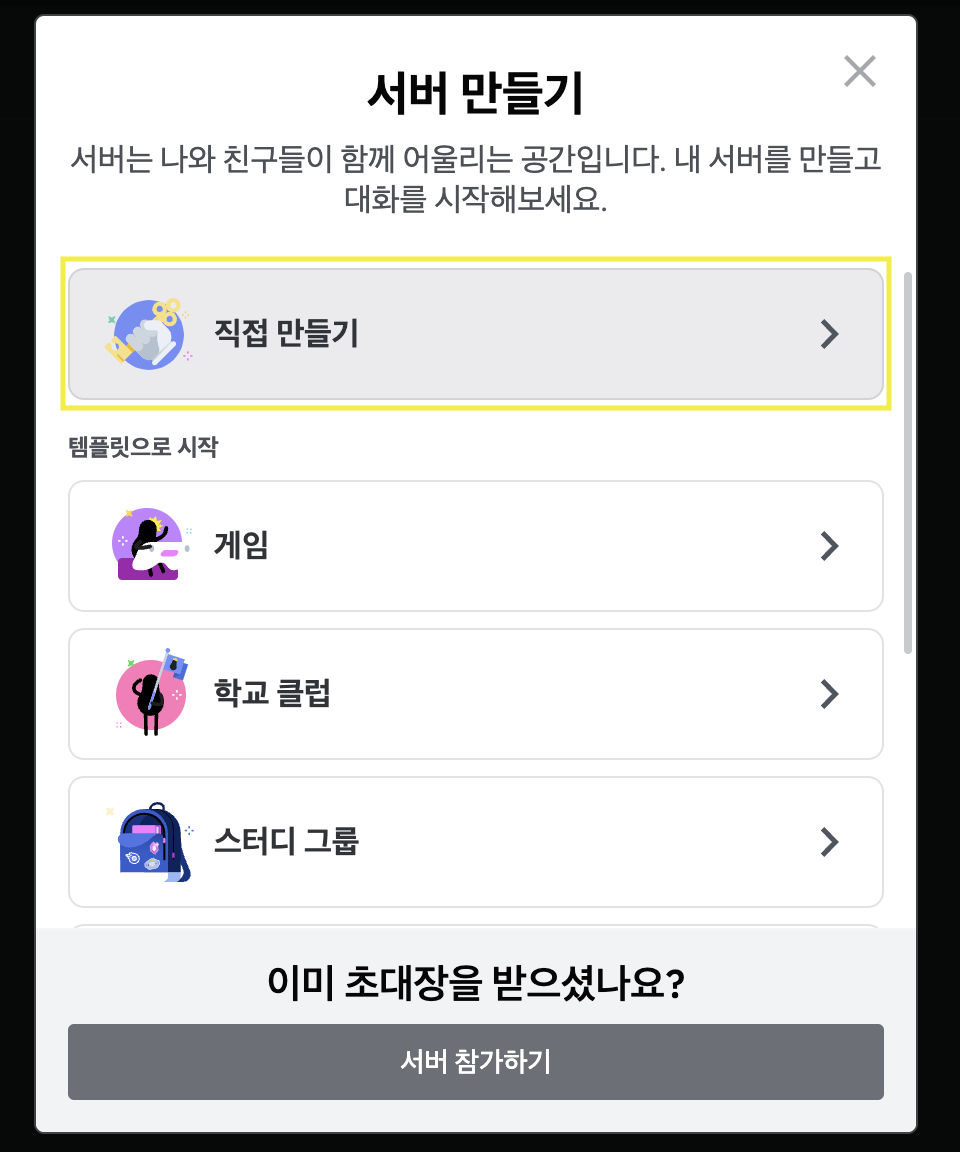
▶️ '직접 만들기' 클릭
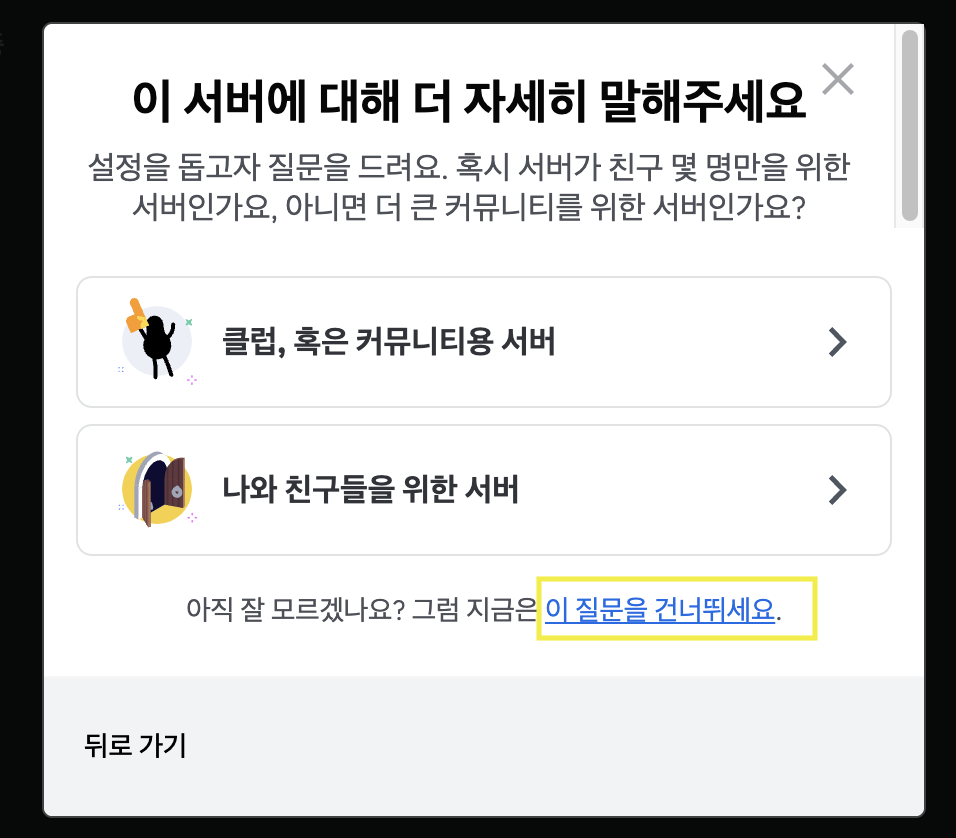
▶️ '이 질문을 건너뛰세요.' 클릭
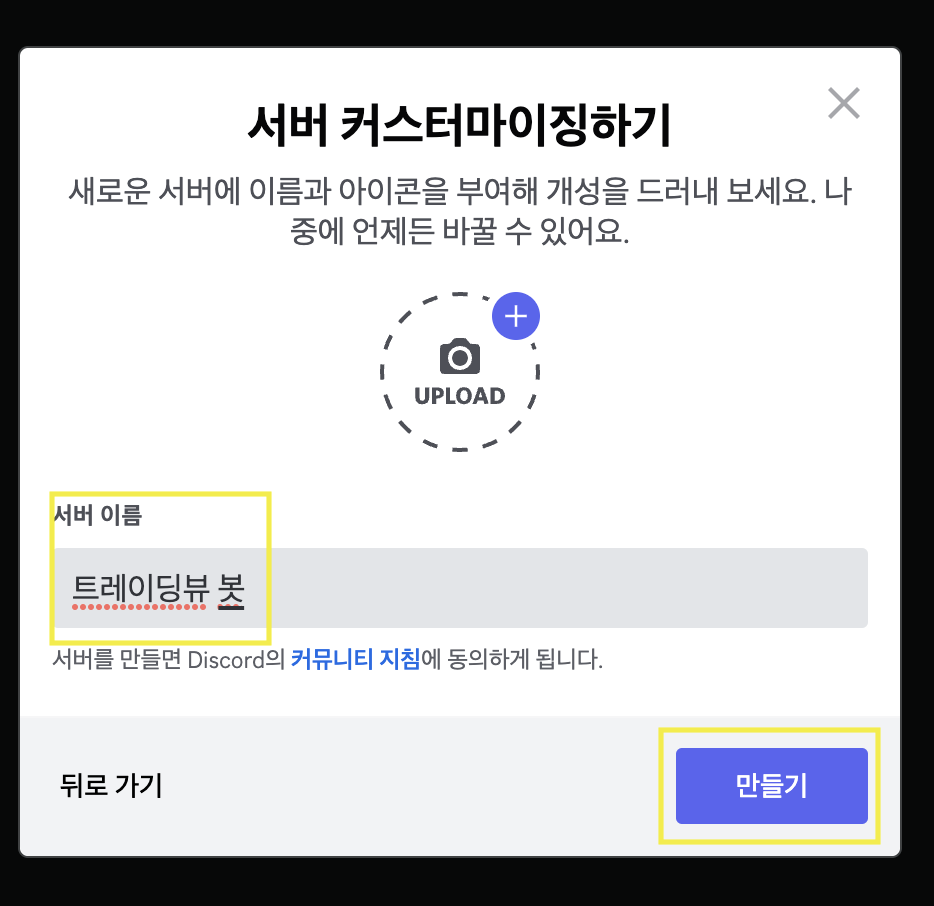
▶️ 서버 이름을 입력하고 '만들기' 클릭



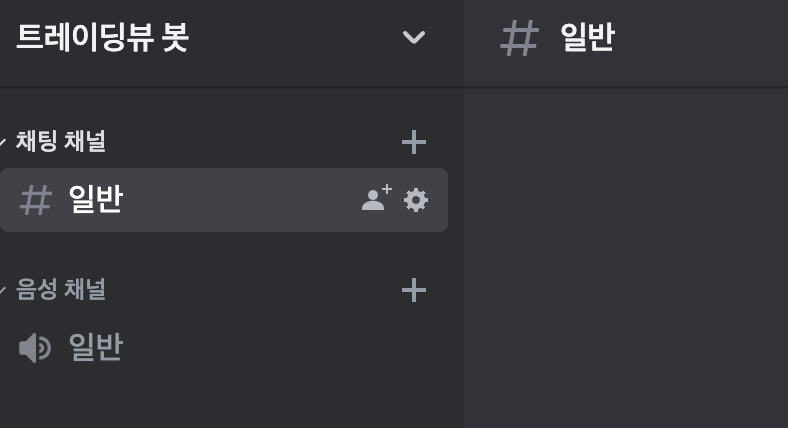
채팅 체널의 '#일반'에서 톱니바퀴 모양을 클릭
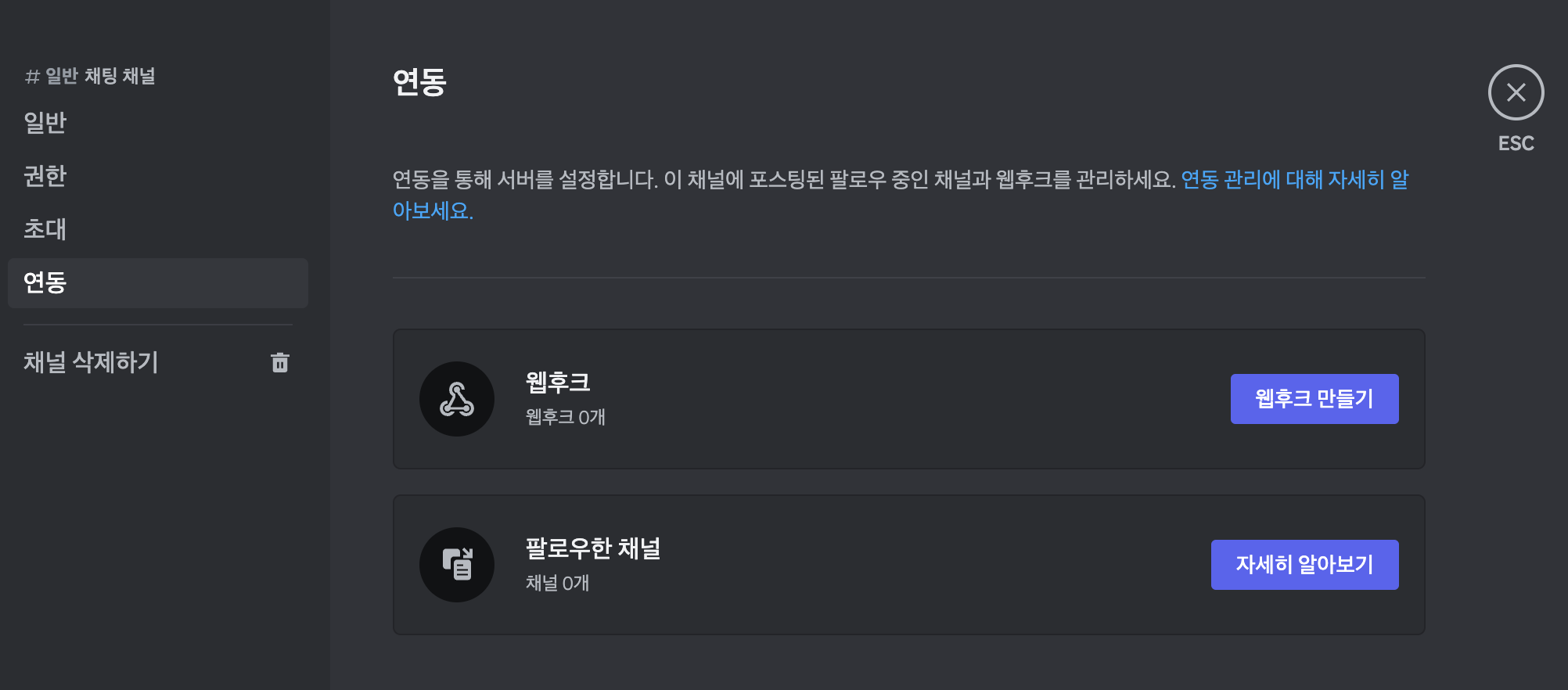
▶️ 연동 창으로 이동 후 웹후크 만들기 클릭
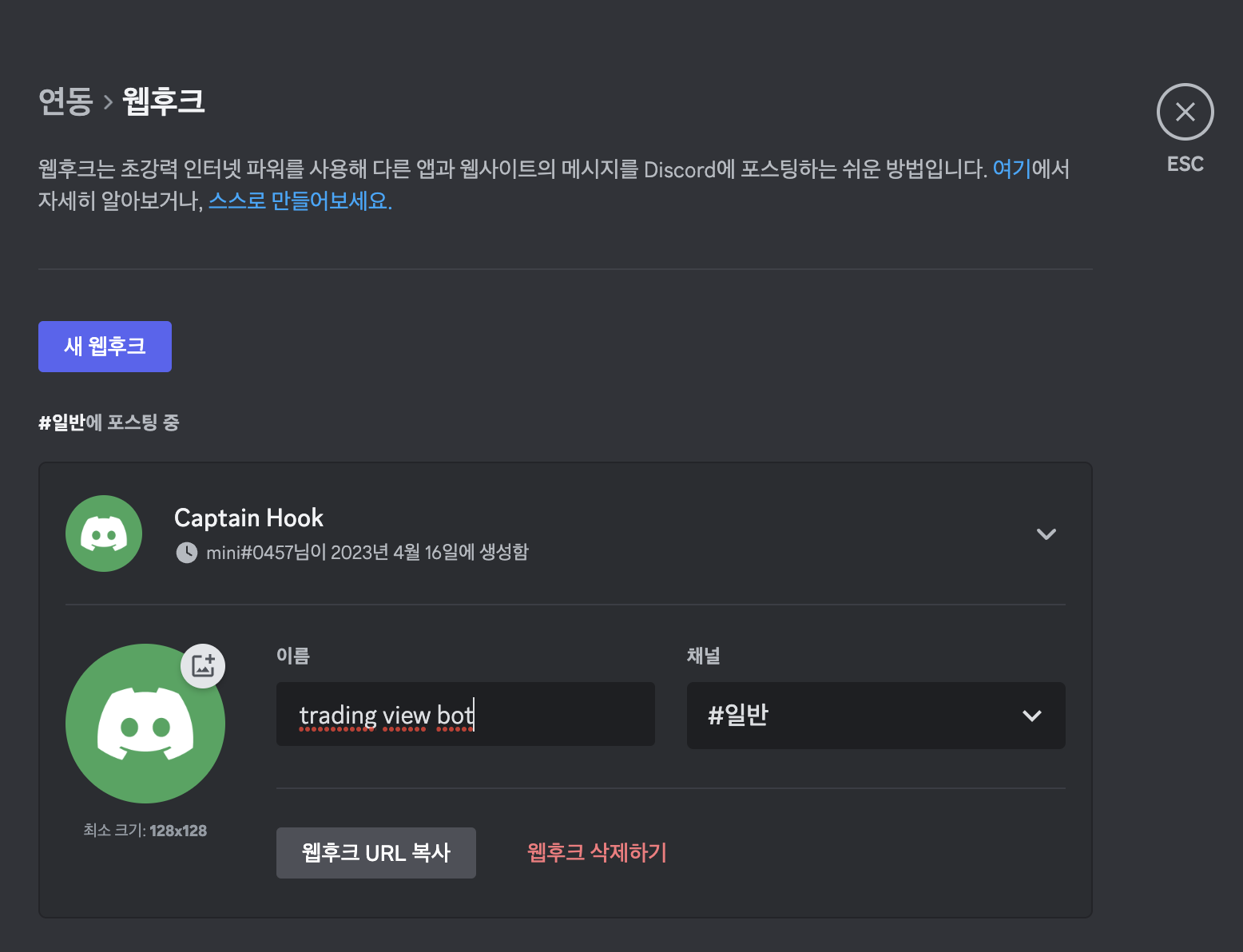
▶️ 아래쪽 화살표를 클릭한 후 이름을 변경한 후 변동사항 저장 후 '웹후크 URL을 복사'합니다.
이렇게 하면 알람을 보내기 위한 디스코드 세팅이 끝납니다.
2. 스크립트 만들기


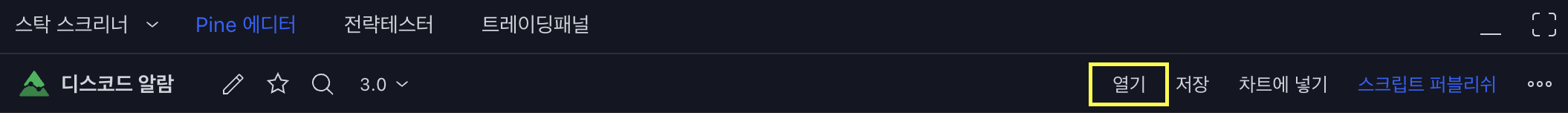
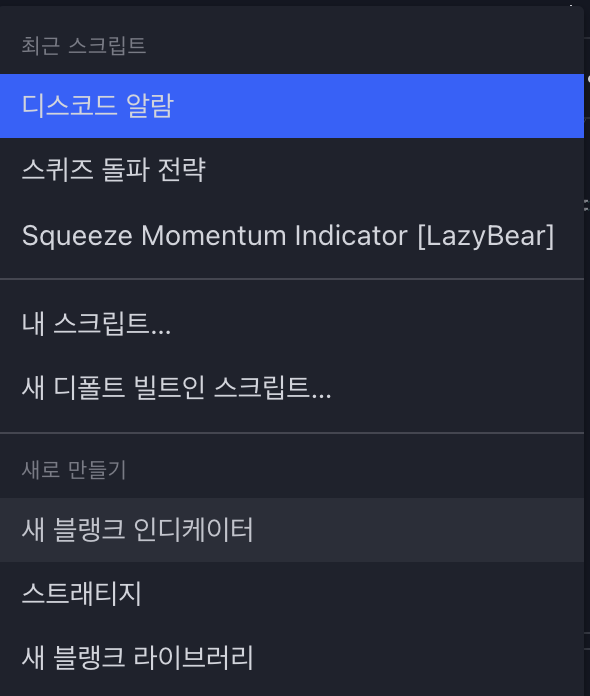
트레이딩 뷰를 실행하여 Pine 에디터를 선택 ▶️ '열기' 클릭 ▶️ '새 블랭크 인디케이터' 클릭
/ This source code is subject to the terms of the Mozilla Public License 2.0 at https://mozilla.org/MPL/2.0/
// © mini99
//@version=5
indicator("내 스크립트")
plot(close)위와 같이 기본 스크립트가 만들어 집니다.
먼저 디스코드 웹훅으로 데이터를 넘겨 줄 때는 JSON 형태로 작성해야 합니다. key값으로 "username", "content"는 반드시 철자를 알맞게 작성해 주어야합니다.
// 디스코드 WebHook 형식
// JSON 포맷
{
"username": username_value,
"content" content_value
}alert함수를 이용해 알람을 보낼 수 있습니다. 디스코드 웹훅 형식을 맞추기위해 JSON형식으로 작성했습니다. 그러나 alert는 인자로 string을 받기 때문에 이를 작은따옴표로 감싸주어 문자열로 변환해 주었습니다.
alert('{"username":"알람 봇", "content":"안녕"}')
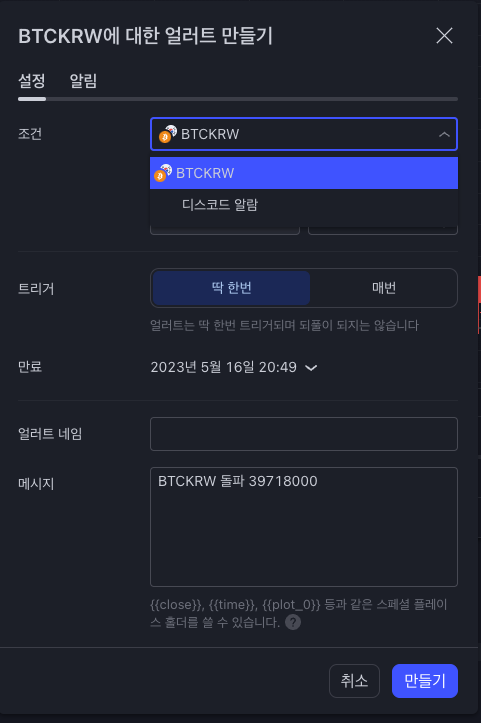
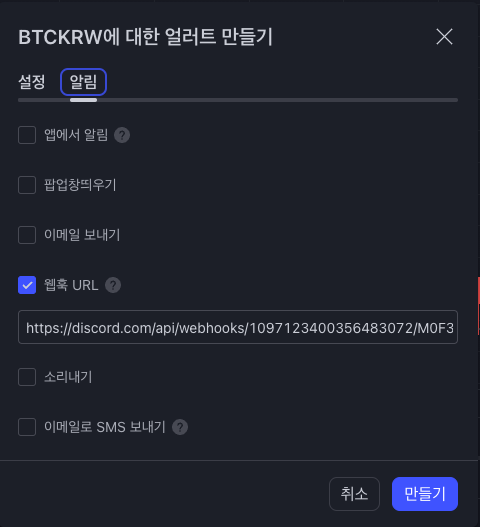
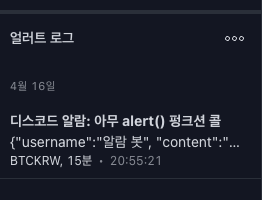
이 코드를 저장하고 차트에 넣은 후 얼러트 만들기를 해주면 됩니다. 얼러트를 만들어주고 알림으로 들어가서 웹훅 URL를 체크한 후 아까 디스코드에서 복사해 두었던 웹훅 URL를 붙여 넣어줍니다. 코드를 실행시키면 얼러트 로그와 디스코드에 모두 메세지가 잘 온 것을 확인할 수 있습니다.




코드를 실행시키면 얼러트 로그와 디스코드에 모두 메세지가 잘 온 것을 확인할 수 있습니다.
조금 더 유용한 기능을 만들기 위해서 아래와 같이 코드를 작성하였습니다.
// This source code is subject to the terms of the Mozilla Public License 2.0 at https://mozilla.org/MPL/2.0/
// © mini99
//@version=5
indicator("디스코드 알람" ,overlay = true)
// 디스코드 WebHook 형식
// JSON 포맷
// {
// "username": username_value,
// "content" content_value
// }
exchange = syminfo.prefix // 거래소 UPBIT
ticker = syminfo.ticker // 티커 BTCKRW
highest = ta.highest(high, 5) // 5개 봉 중 고가
lowest = ta.lowest(low, 5) // 5개 봉 중 저가
if close > open
alert('{"username":"고가 봇",' + str.format('"content":"{0}에서 {1}의 {2}원 | 5개봉 고가: {3}"}', exchange, ticker, close, highest))
else
alert('{"username":"저가 봇",' + str.format('"content":"{0}에서 {1}의 {2}원 | 5개봉 저가: {3}"}', exchange, ticker, close, lowest))디스코드 웹훅의 JSON 포멧을 지키면서 다양한 정보를 변수에 저장하여 알람을 보낼 수 있습니다.
syminfo 네임스페이스의 변수인 syminfo.prefix와 syminfo.ticker를 이용해서 각각 거래소 정보와 티커 정보를 얻어옵니다.
그리고 5개 봉 중 고가와 저가를 각각 highest와 lowest변수에 저장해줍니다.
str.format('"content":"{0}에서 {1}의 {2}원 | 5개봉 고가: {3}"}', exchange, ticker, close, highest)문자열에 변수를 넣어주기 위해서 str.format()함수를 사용하였습니다. {0}에는 exchange가 들어가게 되고 중괄호 안의 숫자를 순서대로 입력하고 콤마 이후에 변수를 작성해 주면 위 함수는 문자열 "content": UPBIT에서 BTCKRW의 <종가>원 | 5개봉 고가: <고가>를 반환하게 됩니다.

앞선 코드를 실행하기 위해서 먼저 설정해둔 얼러트를 삭제한 후 다시 얼러트를 등록해줍니다.




